VSCode布丁主题
前段时间,我闲来无事,就开始用 iPad 画画,然后自己原创了一个二次元卡通人物——布丁。也画了一些布丁的插画作品,大家可以在布丁插画合集查看。
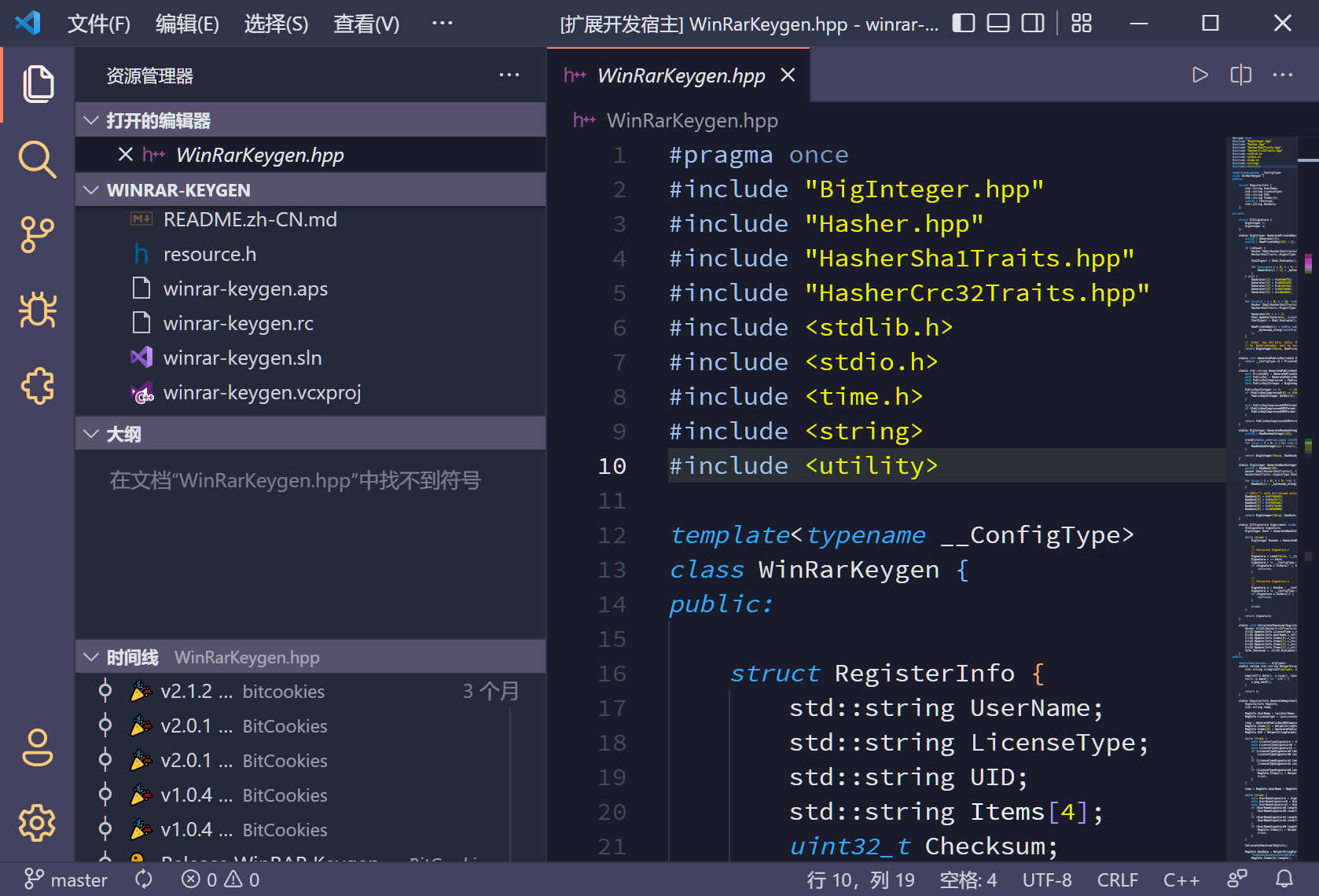
V1.0 版本

我发现现很多 Visual Studio Code 的深色主题,字体颜色都太淡了,我看起来不是很舒服。例如什么 One Dark、Monokai、Github Dark 等深色主题,总是感觉它们的字体颜色设置的太淡了,对比度不强,我显示器要开很亮才能看的比较舒服(也可能是我轻度色弱的问题)。
总之,我就萌生了开发一款适合自己的 Visual Studio Code 主题的想法。

V2.0 版本
我近期画了不少插画,所以也想着把 VSCode 的主题扩充一下吧,从插画的配色中提取一些颜色,再出几个新的主题配色。
从 v2.0 版本以后,还支持了自定义 Color Sublime。因为 Color Sublime 代码高亮的风格因人而异,如果你喜欢我的主题配色,但是不喜欢我搭配的 Color Sublime 代码高亮风格,那么你可以很简单的进行修改。具体方法请看我的 Github README。

下面来看看这款主题吧:

Pudding Theme
1. VSCode 布丁主题
Visual Studio Code 布丁主题正在不断更新多款配色主题。
2. 配色方案
2.1 配色来源
此主题的配色方案,来自于原创的二次元人物 —— 布丁(Pudding)。提取布丁绘画形象中的颜色,然后使用这些绘画配色开发了这款布丁主题。

由于此配色最初是为了绘画,因此应用到 Visual Studio Code 等的程序主题中,可能存在一些颜色不合适的问题,后续将会不断进行更新优化,调整主题的最佳样式。
2.2 主题列表
| 主题 | 名称 |
 | Pudding Dark |
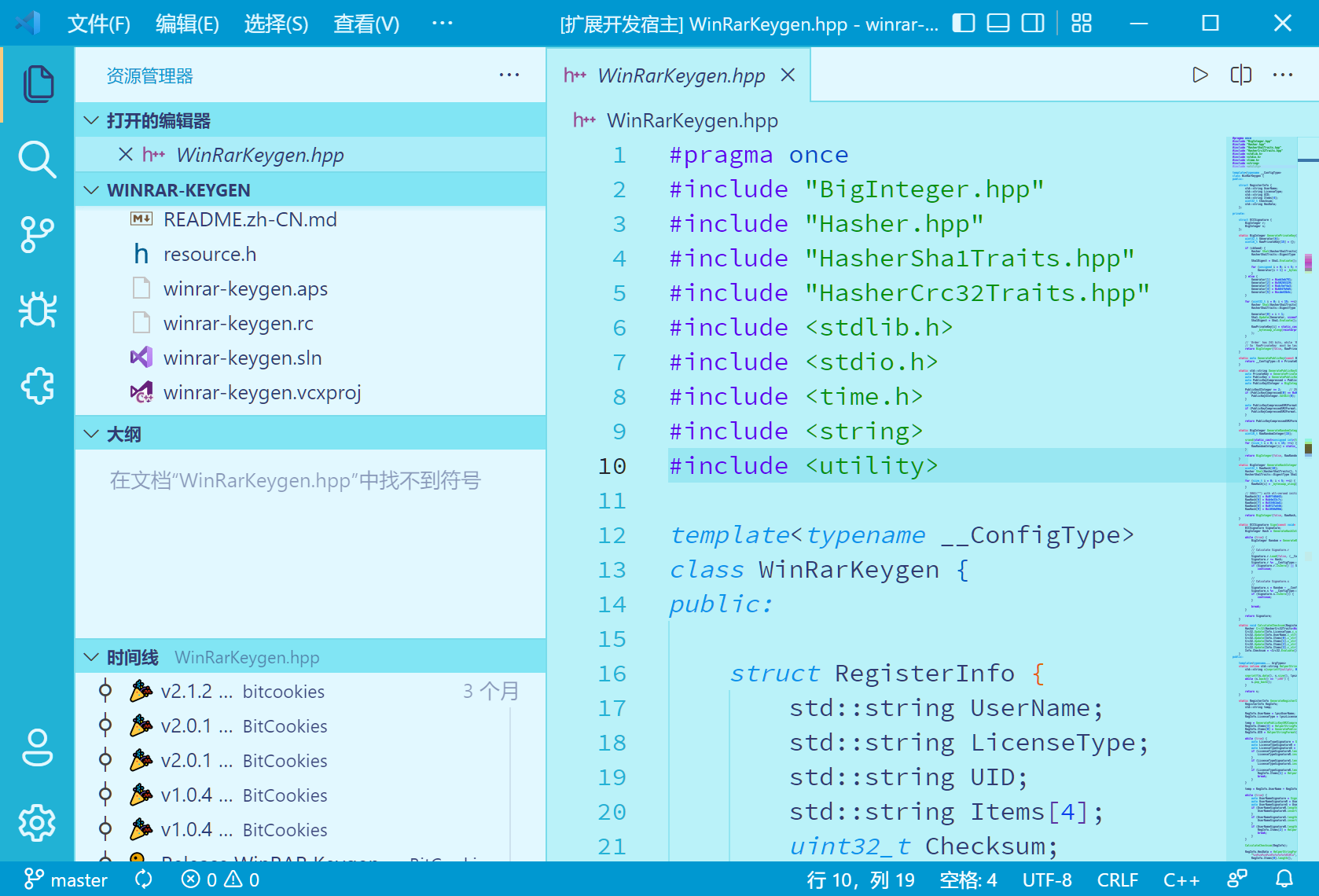
 | Pudding Light |
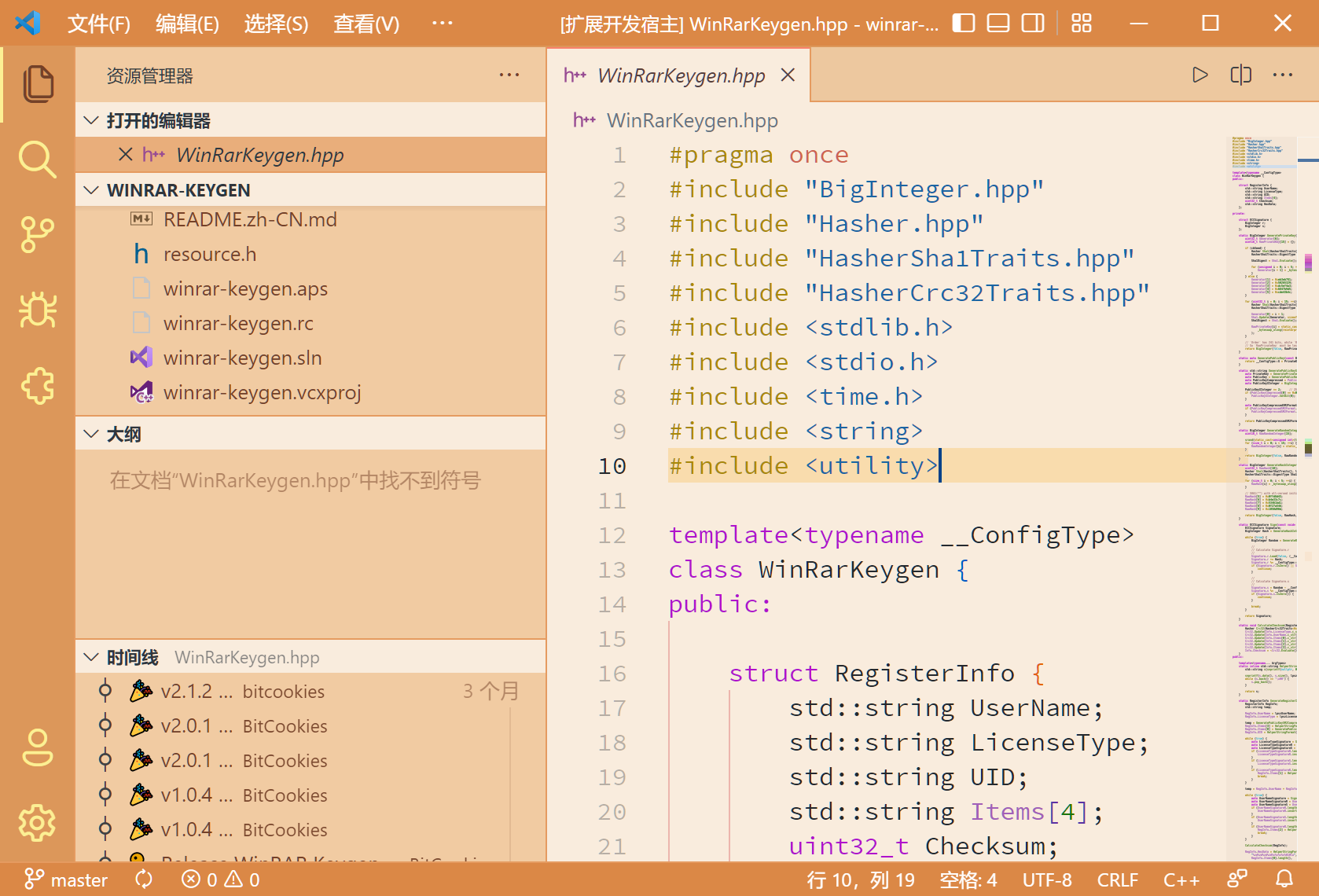
 | Pudding Light Aquarium |
3. 安装
4. 主题开发
如果你也想开发自己的 VS Code 主题,可以参考我这篇文章。
最后,你们还喜欢什么样的穿搭?欢迎留言讨论!



